Works with Google Drive
You can upload files from your PC or Google Drive.
Instruction Manual
We have a simple tutorial guide which explains the features of the software extension and what each button inside the extension does. Read our tutorial and welcome guide on how to use the extension to the fullest.
Sponsored Link:
Any operating system works
This addons works on all computers - the operating system you use doesn't matter.
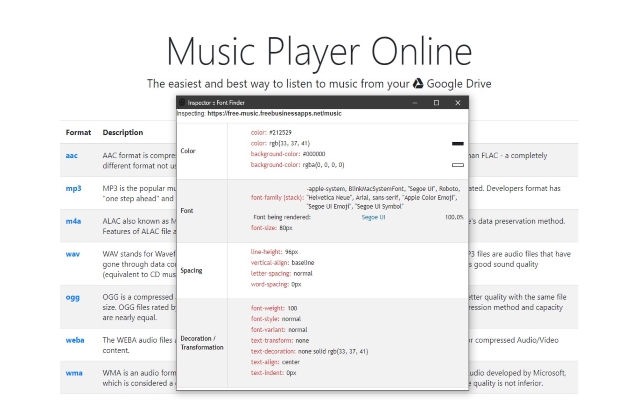
- Find the font name on any web page
- Font - background color
- Font-size
- Line-height, vertical-align, letter and word spacing Font weight, style, variant…
Features:
Find the type of font being used on a website today.
If you find a website that has a font you like, you can try to find the name of the font. You can do this by using the Google Fonts website or a similar resource.
Google Fonts is a great place to start. It has over 700 fonts that can be used on websites and in web pages. All you have to do is type in the name of the font and it will give you options for how to use it in your website design. If there is something specific you want, such as a different color, then you can search for that as well.
Another option is to use Adobe Typekit or Microsoft Fonts sites. Both of these sites have thousands of fonts available for free use on websites and other projects (such as brochures).
There are also many websites where you can search for free fonts by name or purpose (e.g., handwriting fonts).
How can you find the font type used on a website
In order to find out the font type used on a website, you need to use a browser plugin that allows you to inspect the website's code.
There are many different plugins available for different browsers.
Google Chrome: Inspect Element
Firefox: Web Developer Toolbar
Opera: Dragonfly
Fonts are a big part of the design process, but it can be hard to find out what fonts were actually used on a website. There are a few ways to do this, but the easiest is to use Google Fonts or Typekit (which are both free).
If you're using Google Chrome or Firefox, you can install an extension called WhatFont that will tell you what font is being used on any web page. It works by adding a little icon next to any text on a page and clicking on it will tell you what font it is.
If you don't have Chrome or Firefox, there's another way. Just right click on the text and then select "inspect element". In Chrome, this will show up as a magnifying glass with an arrow pointing down at whatever element you have selected (see image below). Then just look under "Computed Style" and find font-family: .
Tutorial:
- Install the Extension
- After installing the extension, click on the icon on the toolbar.

Sponsored Link: