Compatible with Chrome and Edge
Instruction Guide
We have a simple tutorial guide which explains the features of the software extension and what each button inside the extension does. Read our tutorial and welcome guide on how to use the extension to the fullest. Use all the features of this browser software.
If you are interested in other web extensions to install, you might wish to check out the Microsoft Bing Search with Rewards extension.
Microsoft Bing Search with Rewards Extension
It allows you to complete daily offers to get points.
Track the number of points you have currently and the rewards you can redeem with these points.
The ways to get points & get rewarded is search with Bing, browse with Microsoft Edge and shop at the Microsoft and Windows stores to earn rewards.
Sponsored Link:
Other useful extensions
Another extension which would be useful to install is the iCloud bookmarks extension.
It allows to keep your Chrome bookmarks on Windows synced up with the Safari bookmarks on your iPhone, iPad, and Mac.
iCloud will store your website bookmarks so it is accessible even on your iPhone and Mac.
Try these other two extensions and see if it will boost your daily productivity.
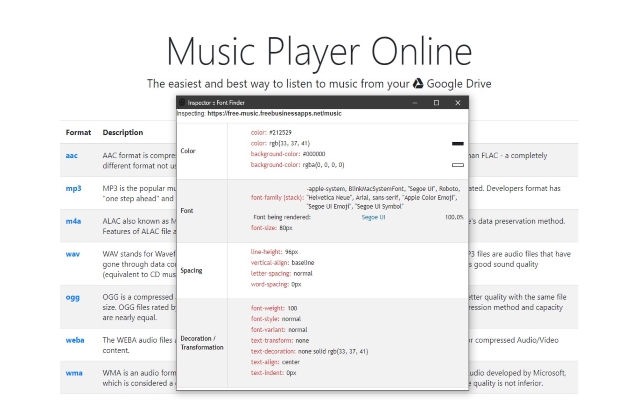
- Find the font name on any web page
- Font - background color
- Font-size
- Line-height, vertical-align, letter and word spacing Font weight, style, variant…
Features:
Find the type of font being used on a website today.
If you find a website that has a font you like, you can try to find the name of the font. You can do this by using the Google Fonts website or a similar resource.
Google Fonts is a great place to start. It has over 700 fonts that can be used on websites and in web pages. All you have to do is type in the name of the font and it will give you options for how to use it in your website design. If there is something specific you want, such as a different color, then you can search for that as well.
Another option is to use Adobe Typekit or Microsoft Fonts sites. Both of these sites have thousands of fonts available for free use on websites and other projects (such as brochures).
There are also many websites where you can search for free fonts by name or purpose (e.g., handwriting fonts).
How can you find the font type used on a website
In order to find out the font type used on a website, you need to use a browser plugin that allows you to inspect the website's code.
There are many different plugins available for different browsers.
Google Chrome: Inspect Element
Firefox: Web Developer Toolbar
Opera: Dragonfly
Fonts are a big part of the design process, but it can be hard to find out what fonts were actually used on a website. There are a few ways to do this, but the easiest is to use Google Fonts or Typekit (which are both free).
If you're using Google Chrome or Firefox, you can install an extension called WhatFont that will tell you what font is being used on any web page. It works by adding a little icon next to any text on a page and clicking on it will tell you what font it is.
If you don't have Chrome or Firefox, there's another way. Just right click on the text and then select "inspect element". In Chrome, this will show up as a magnifying glass with an arrow pointing down at whatever element you have selected (see image below). Then just look under "Computed Style" and find font-family: .
Tutorial:
- Install the Extension
- After installing the extension, click on the icon on the toolbar.

Sponsored Link: